この記事ではWordPressの野鳥ブログで記事を書いて写真をアップロードするまでの手順を解説します。
レンタルサーバーを借りてWordPressブログを開設するまでの手順については以下の記事でご確認下さい。
WordPressは無料ブログよりもデザインが洗練されているので、より野鳥ブログを楽しめると思います。
さらに余計な広告が表示されないので、ブログの表示速度が速く、表示されるまでのストレスが軽減されます。
WordPress(ブロックエディタ)の記事の書き方
ブログ記事を書いたり写真をアップロードしたりするのはエディタを使います。無料ブログもWordPressも同じくエディタを使います。
無料ブログを使った経験があればWordPressでもスムーズに記事が書けると思います。
ただWordPressのバージョンが5.0となった際に、エディタの仕様がグーテンベルク(Gutenberg)というブロックエディタが採用され、無料ブログのエディタとはちょっと使用感が変わりました。
WordPressに「Classic Editor」というプラグインをインストールすれば、旧エディタが使えます。しかし、「Classic Editor」のサポートはいつか終了するという話なので、今回はブロックエディタを使った記事の書き方について解説します。
ブロックエディタがどうしても馴染めない方は、「Classic Editor」をインストールすれば一般的な無料ブログのような感じで使うことができます。
WordPress | Classic Editorプラグインを使って旧エディタに切り替える (javadrive.jp)
ブロックエディタで記事の文章を書く
WordPressのログイン画面からログインし、WordPress管理画面を表示します。

WordPressのログイン画面は、ブログURLの後ろに/wp-login.phpを付けると表示されます。(例:https//〇×△.com/wp-login.php)
管理画面の[投稿]→[新規追加]でブロックエディタを表示します。


「タイトルを追加」と書かれている箇所に、記事のタイトルを入力します。


「タイトルを追加」の下の[+]をクリックし、[段落]をクリックします。このブロックに文章を入力していきます。


PCのキーボードのリターンを押すと次の段落となるので、続けて文章を入力していきます。
記事の文章の入力はこれだけ。各段落がブロックごとに分かれているので、ブロックエディタと呼ばれています。
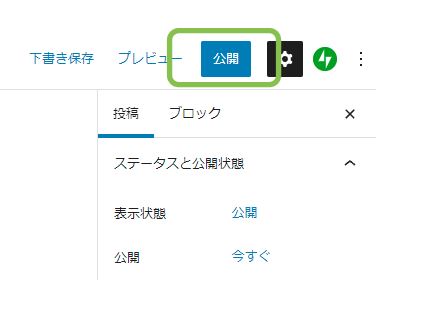
記事を書き終わったら右上の[公開]をクリックすると記事が公開されます。

ブロックエディタで画像をアップロードする方法と注意点
画像(写真)のアップロードも簡単です。
が、アップロードする前に注意点が2つあります。
- 写真のEXIF情報は消去しておく
- 挿入する画像はリサイズしておく
画像のEXIF情報は消去する
画像のデジタルデータには、EXIF情報と呼ばれる位置情報やカメラ情報、個人情報などが記録されています。無料ブログやSNSでは、通常はEXIF情報をアップロードの際に自動で消去してくれる機能が付いているのですが、WordPressには付いていません。
何もしないと情報がネット上にさらされてしまいます。よって手動でEXIF情報を消去するか、プラグインを使って自動で消去する必要があります。
手動でEXIF情報を消去する場合、画像ファイルを右クリックし、プロパティからEXIF情報を消すことができます。
またプラグインはEWWW Image Optimizerが有名です。
EWWW Image Optimizer の設定方法と使い方 (lucy.ne.jp)
挿入する画像はリサイズしておく
デジカメやスマホの画像は加工なしでそのままだとデータ量が大きいです。データ量が大きいままアップロードしていくとレンタルサーバーのSSD(データを記録させるメモリ)を圧迫します。またブログの表示速度も遅くなります。
なので画像はリサイズしてからアップロードするのがオススメです。
先ほど紹介したEWWW Image Optimizerのプラグインを使うとデータ量をある程度圧縮してくれます。手動でリサイズする方法は下記の記事で紹介しているので、参考にしてください。
無料ソフトでできる!素人でも超簡単な野鳥写真のトリミング方法【Windows編】
画像のアップロードの手順
では野鳥の画像のアップロードの手順は以下の通りです。
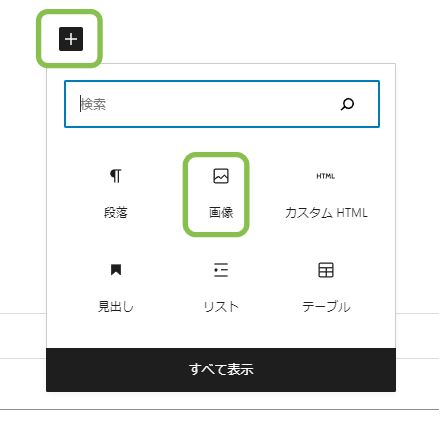
[+]をクリックし、ポップアップ画面の[画像]をクリック。画像のブロックが作成されるので、ここに画像のブロックに画像を挿入します。


マウスを使ってフォルダから画像を画像ブロックへドラッグ&ドロップ。
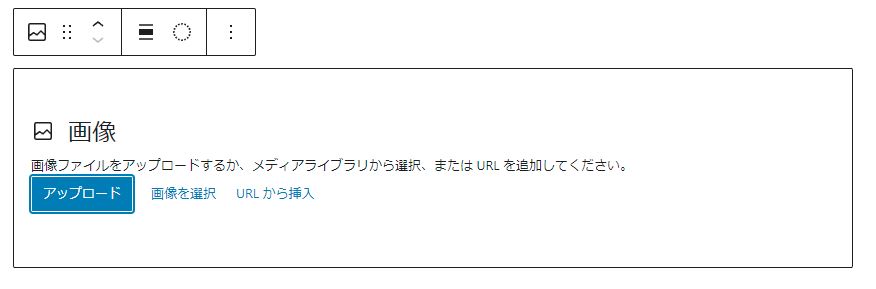
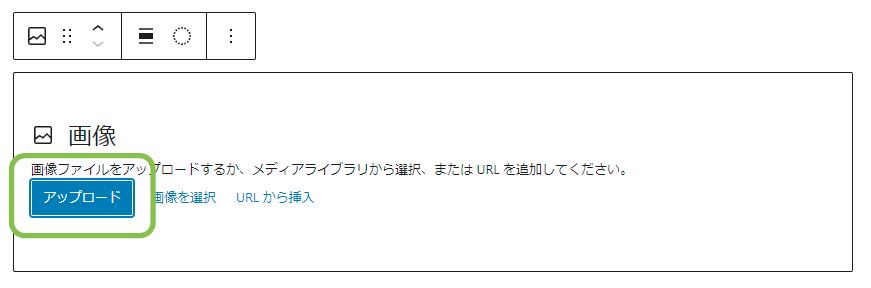
もしくは[アップロード]をクリックして挿入したい画像ファイルを指定し[開く]をクリック。これで画像がアップロードされます。

保管した画像はメディアライブラリから貼り付けられる
保管した画像はメディアライブラリから取り出すことができます。
ダッシュボードから[メディア]→[ライブラリ]でメディアライブラリを表示すると、保管済みの画像がずらっと表示されます。
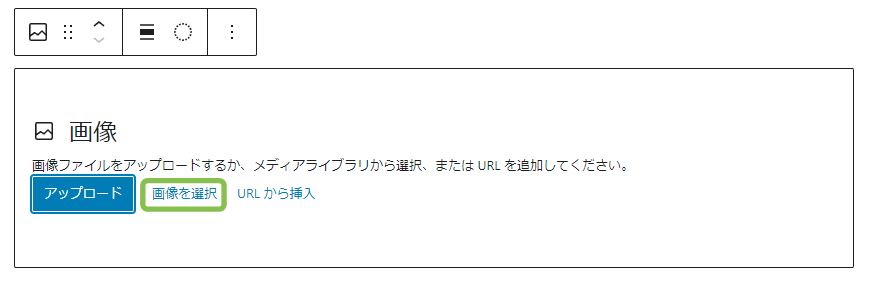
保管済みの画像を記事に貼り付ける場合は、[+]をクリック、[画像を選択]→[メディアライブラリ]でメディアライブラリを表示し、貼り付けたい画像をクリックすればOKです。

まとめ
今回はWordPressで記事を書き、野鳥の画像を貼り付けるところまで解説しました。
基本的なところしか解説していませんが、これだけで野鳥ブログを十分に楽しめます。応用的なところは、WordPressを使って試しながら、おいおい学んでいけばよいかと思います。
【関連記事】



コメント